Pourquoi l'UX est plus qu'un simple placement de bouton ?
Un produit qui fonctionne n’est rien sans ses utilisateurs. Pour maintenir leur intérêt et rester attractif, il doit absolument proposer une expérience simple et adaptée. C’est pour cette raison que tous les lanceurs de projets innovants souhaitent avoir une bonne “UX” dans leur application. Ce choix est parfaitement légitime et fortement encouragé. Pourtant, la notion d’UX n’est souvent que partiellement connue et l’on se contente de considérer qu’une application propose une bonne expérience utilisateur s’il est facile de naviguer d’une page à une autre.
Revenons un peu plus en détail sur ce que représente l’UX et sur les différentes manières de l’améliorer lors d’un projet.
Que se cache-t-il derrière la notion d’UX ?
Lorsque l’on achète un smartphone, on fait toujours attention à certains critères qui nous sont propres : autonomie de la batterie, capacité de stockage, type de forfait, etc. Ces critères sont définis grâce à nos expériences passées en tant qu’utilisateur de smartphones. Cependant, notre expérience d’achat ne se limite pas à l’utilisation du produit acheté. Elle englobe aussi les interactions avec les vendeurs en boutique, les communications marketing de la marque ou encore le SAV. C’est l’ensemble de ces petits éléments qui constitue l’expérience utilisateur.
L’expérience utilisateur, ou UX pour User eXperience en anglais, trouve ses origines dans l’ergonomie et l’étude du facteur humain. Cette discipline a pour but de comprendre les interactions entre les humains et les autres composants d’un système, comme un poste de travail ou un objet du quotidien. Mais l’UX c’est quoi concrètement ?
Don Norman, l’un des piliers du domaine de l’expérience utilisateur, a employé cette notion pour la première fois au cours des années 1990. Selon lui, l’expérience utilisateur englobe tous les aspects de l’interaction des utilisateurs finaux avec une compagnie, ses services et ses produits. Cela signifie que l’UX ne se limite pas seulement au numérique ! De plus, cela implique qu’il faut penser à tous les utilisateurs concernés par le produit et pas seulement à un seul utilisateur idéal. Il faut donc que le produit soit simple d’utilisation et que l’utilisateur soit à l’aise avec. Ainsi, c’est important de ne pas oublier de respecter les normes d’accessibilité liées au numérique.

L’ergonomie : une première base pour concevoir une bonne expérience mobile et web
Concevoir l’interface d’une application mobile ou d’un site web n’est pas quelque chose que l’on peut faire sans réfléchir. Il faut avoir les bons réflexes pour ne pas reproduire les erreurs que l’on rencontre souvent sur certaines applications ou sites qui nous frustrent. L’un des premiers réflexes à avoir est de s’assurer que l’interface répond correctement à des critères ergonomiques. Mais lesquels ? Plusieurs possibilités s’offrent à nous.
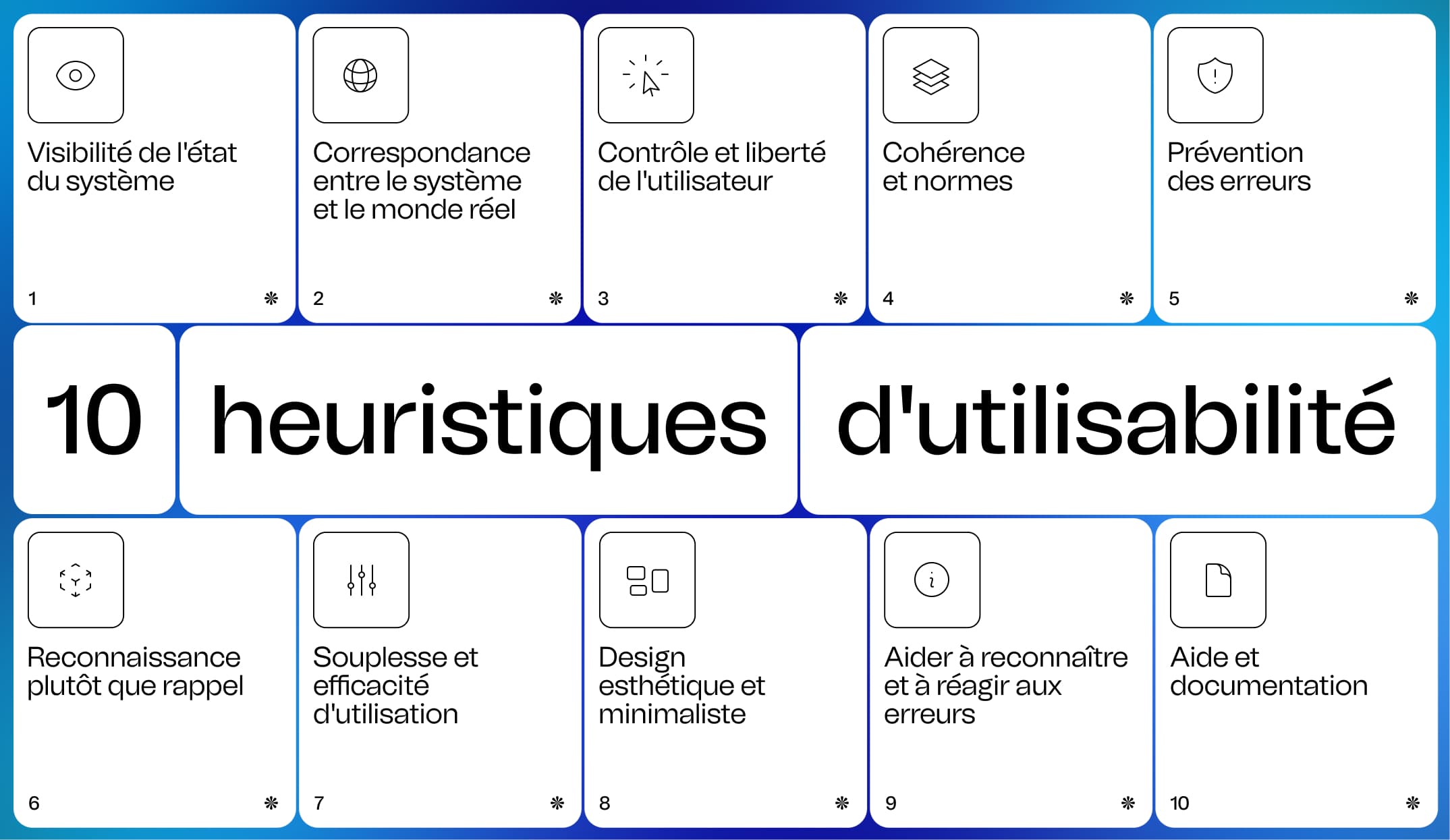
Les heuristiques de Nielsen : Jakob Nielsen est une autre figure très importante dans le monde de l’UX. Pendant les années 1990, ce docteur en ergonomie a beaucoup travaillé sur la façon d’améliorer les interfaces homme-machine. Ses études lui ont permis de déterminer 10 critères qui permettent de déceler les problèmes d’utilisabilité d’une interface.

Les critères de Bastien et Scapin : Bastien et Scapin, deux chercheurs français en ergonomie cognitive à l’INRIA, ont également étudié la façon d’évaluer les interfaces homme-machine au cours des années 1990. Ils ont ainsi abouti à une liste de critères ergonomiques applicables aussi bien en mobile qu’en web.
La révolution des interfaces digitales perdure depuis plusieurs années déjà avec notamment la banalisation des smartphones. Elle a permis une évolution continue de ces critères pour qu’ils soient toujours d’actualité avec nos usages, et ce, plus de vingt ans après. Attention cependant, les évaluations heuristiques ne dérogent pas à des tests utilisateurs. Elles servent avant tout à corriger des problèmes d’ergonomie en se basant sur des principes théoriques alors que l’expérience utilisateur se base davantage sur l’émotionnel et le ressenti des utilisateurs.
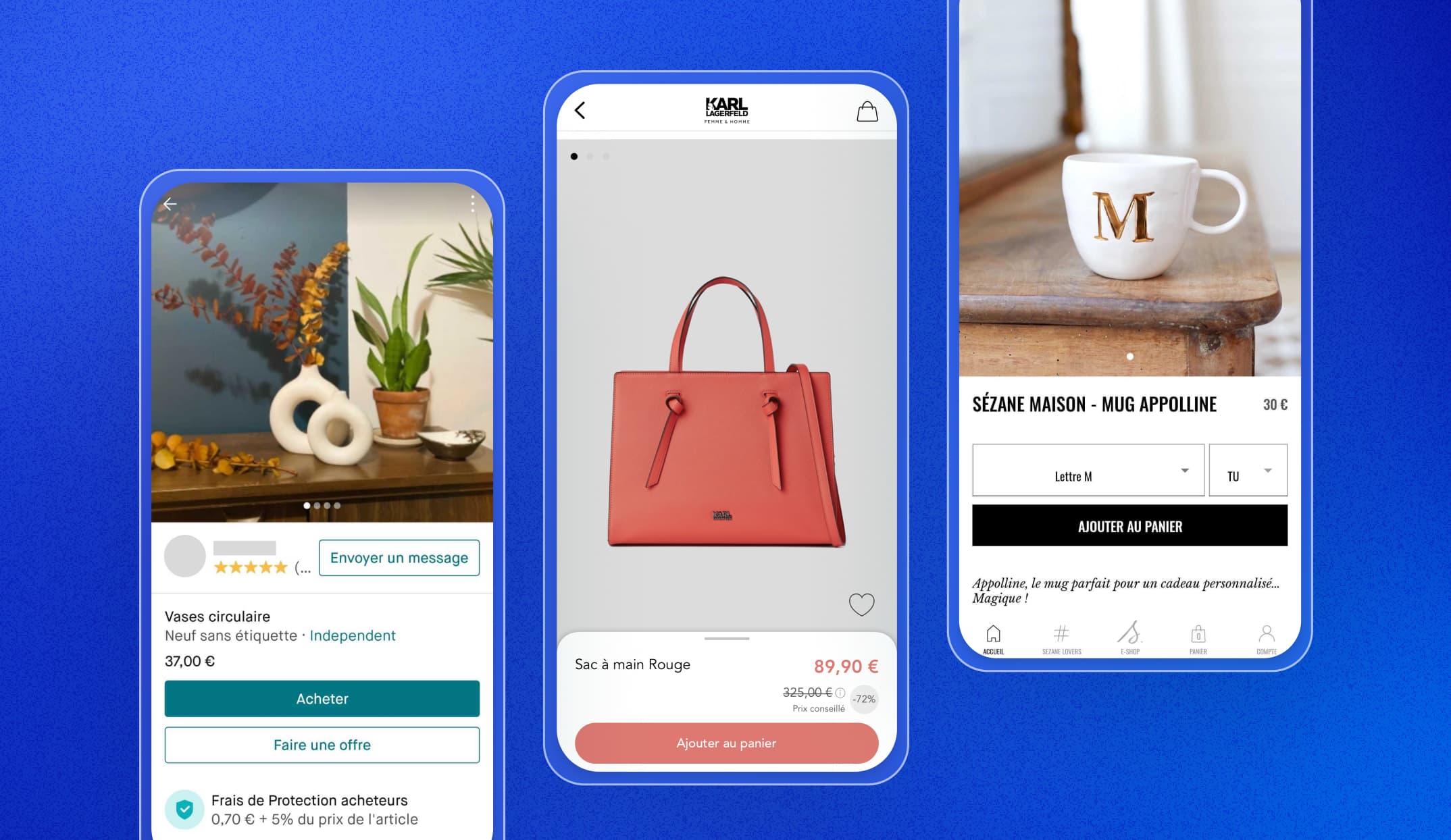
Un autre axe de travail dans la conception d’interface est de savoir comment afficher l’information. Encore nombreux sont les sites sur lesquels il y a beaucoup d’informations et où on ne sait pas par où commencer pour trouver ce qu’on recherche. C’est toujours très frustrant et l’on finit souvent par partir sans avoir été satisfait. Pour permettre à l’utilisateur de trouver ce qu’il cherche rapidement et facilement, il est donc nécessaire de hiérarchiser l’information. Dans de nombreuses langues, on lit de gauche à droite et de haut en bas. La première information que l’on voit est donc souvent affichée en haut de l’écran, ou au milieu si elle est mise en avant par rapport aux autres. Il faut donc jouer sur la taille des éléments ainsi que sur leur ordre d’affichage pour faire ressortir les actions clés et les informations importantes. Par exemple, sur une application d’e-commerce, on aura souvent tendance à mettre en avant les photos, le nom de l’article, son prix et un bouton d’achat. Bien sûr, l’ordre d’affichage des informations est à adapter pour les langues qui se lisent de droite à gauche.

Savoir comment structurer l’information et agencer les éléments sur une interface est une bonne première étape pour offrir une bonne expérience utilisateur, mais cela est loin d’être suffisant si le produit n’a pas été confronté à la réalité.
L’UX n’a rien d’instinctif
Certaines actions faites par les UX designers, researchers et autres professionnels de l’UX peuvent sembler instinctives et arbitraires, mais ce n’est pas du tout le cas. Ils s’inspirent de l’expérience qu’ils ont acquise au fil de leurs projets et de leurs rencontres avec les utilisateurs pour certains sujets simples. Et surtout, ils testent régulièrement leurs idées.
Lorsque l’on est convaincu de son idée, le premier réflexe est de penser qu’on connaît bien les utilisateurs qu’on cible. Or l’opinion que l’on s’en fait n’est basée que sur des hypothèses et nos croyances. Comme un scientifique qui essaye de démontrer sa théorie, il faut confronter ses hypothèses en allant à la rencontre des personnes qui utiliseront véritablement le produit.
Nous sommes facilement biaisés lorsque l’on développe un produit car nous sommes immergés dans sa conception au quotidien. Or ce ne sont pas les conditions dans lesquelles le produit sera utilisé par les utilisateurs finaux. Au contraire, ces derniers vont découvrir le produit sans avoir aucune information au préalable. Heureusement, avoir conscience de ce biais nous permet de prendre du recul et d’adopter une démarche pour s’en détacher. C’est là que la conception centrée utilisateur prend tout son sens.
Quelques méthodes pour se confronter aux utilisateurs
De nombreuses méthodes qui se pratiquent avec les utilisateurs existent pour comprendre leur besoin et s’accorder sur la bonne direction du produit. Elles ne répondent pas au même but que les méthodes sans utilisateurs, il est donc important de bien clarifier ses objectifs avant d’aller rencontrer les utilisateurs pour choisir la méthode adaptée. En voici quelques unes :
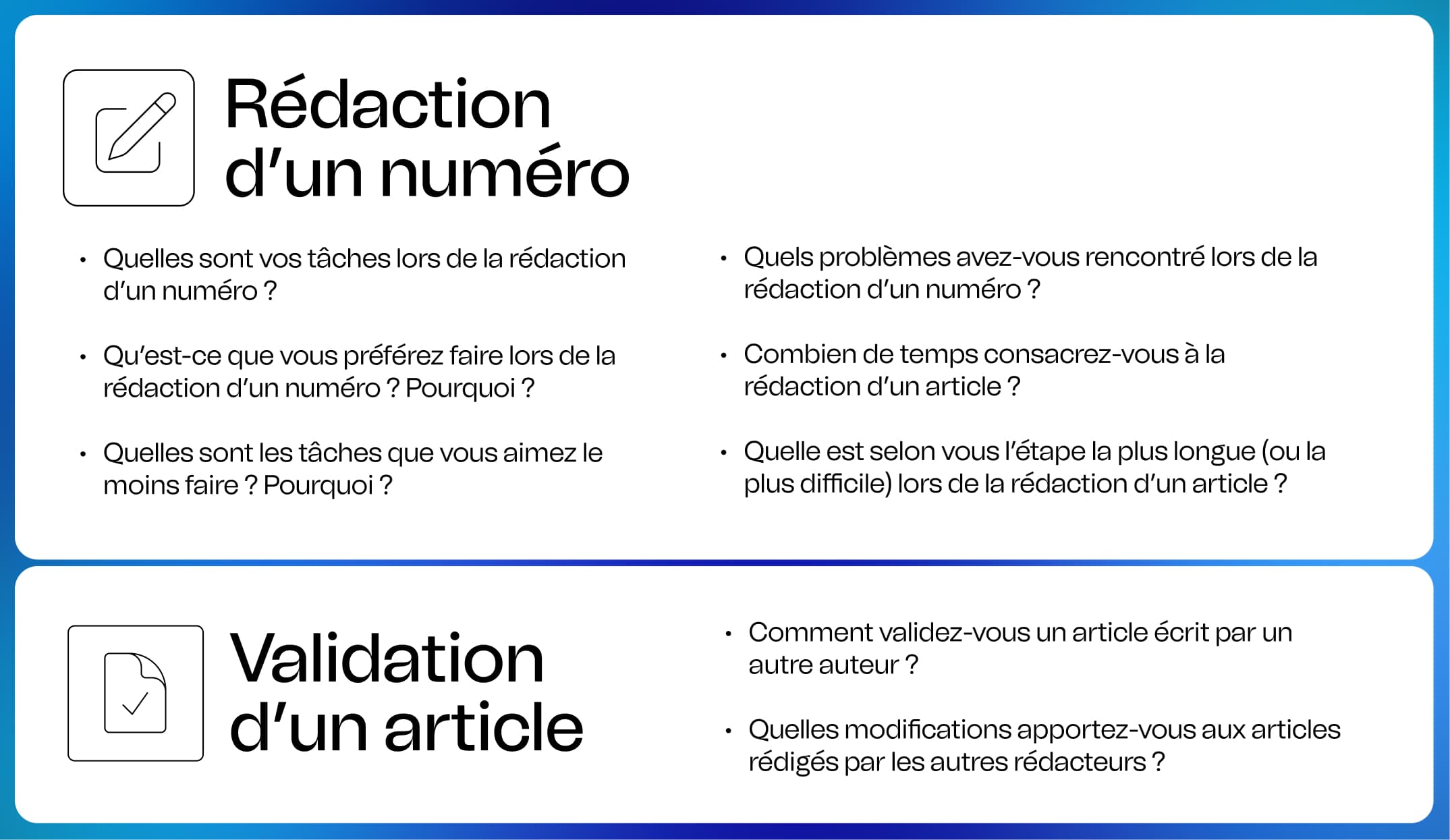
1. Interview (ou entretien semi-directif)
Nous recommandons d’utiliser cette méthode en début de projet car elle est très utile pour comprendre le contexte des utilisateurs et recueillir leur besoin. Elle consiste à poser des questions très larges pour comprendre les attentes des utilisateurs et leurs craintes. Il faut être vigilant sur la formulation des questions pour ne pas orienter les réponses, donc les questions ouvertes sont à privilégier (auxquelles on ne peut pas répondre par oui ou non).

Par ailleurs, il faut laisser à l’utilisateur le temps de s’exprimer pour rater le moins d’informations qui pourraient s’avérer utiles. Néanmoins, les utilisateurs interviewés doivent avoir des profils variés tout en correspondant à la cible envisagée pour le produit. Il est bien sûr possible d’interroger des personnes qui n’appartiennent pas tout à fait à la cible pour éventuellement définir de nouvelles cibles potentielles.
Les données récoltées grâce à cette méthode sont qualitatives, donc leur analyse prendra du temps. En effet, il ne suffit pas de noter tout ce dont les utilisateurs pensent avoir besoin mais il faut également analyser leurs propos pour distinguer leurs attentes de l’usage réel du produit qu’ils auront.
2. Tri de cartes ouvert
Le tri de cartes est très utile pour définir une arborescence et la façon de naviguer sur une interface. Cette méthode consiste à préparer en amont des cartes représentant chacune une fonctionnalité ou un contenu de l’application. L’utilisateur doit alors les trier et les regrouper en leur donnant un nom et en expliquant son choix. Cette catégorisation se fait selon sa propre compréhension des cartes. Il va donc définir l’arborescence qui lui paraît la plus logique ! Cet exercice est très efficace pour comprendre la façon de penser des utilisateurs et s’approprier leur vocabulaire.
Les résultats de l’atelier doivent ensuite être comparés entre les différents utilisateurs pour aboutir à une catégorisation des contenus qui correspondra au modèle mental des utilisateurs. L’analyse qui en découle est quantitative. Par exemple, on peut comptabiliser le nombre de fois où des cartes ont été regroupées et y associer un score de similarité pour définir une matrice avec l’ensemble des contenus. Cela permettra d’aboutir à des catégories correspondant aux groupes de thèmes fréquemment rassemblés par les utilisateurs, et donc l’arborescence de notre produit.

3. Tests utilisateurs
Il s’agit de LA méthode essentielle en UX puisqu’elle permet de confronter directement les à prioris de conception avec les usages des utilisateurs. Elle montre vraiment que le placement des boutons et des textes sur un écran n’est pas suffisant pour savoir si l’utilisateur est véritablement à l’aise avec le produit. En effet, les tests utilisateurs permettent de révéler les principaux problèmes d’utilisabilité. Ils consistent à observer les interactions des utilisateurs dans un contexte d’usage le plus naturel possible. L’avantage de ces tests c’est qu’ils peuvent être réalisés à tout moment pendant un projet : sur une maquette papier ou carton représentant le produit, sur un prototype interactif avant le début du développement, sur une version intermédiaire ou bien une fois le développement terminé. A BeTomorrow, nous recommandons d’organiser des tests utilisateurs au bout d’au moins 3 sprints (6 semaines). Cet objectif permet aux équipes de concentrer leur effort pour livrer un maximum de valeur pour les tests.

Avant de mettre en place des tests, il faut définir au préalable ce que l’on souhaite tester dans le produit. Cela nous permet de définir une grille d’observation pour recueillir les résultats au cours du test. Il faudra alors déterminer des scénarios pour tester différentes tâches sur le produit. Ces scénarios ne doivent pas non plus dire à l’utilisateur comment faire précisément, mais plutôt lui donner un objectif à atteindre. Par exemple, on lui demandera d’acheter un produit plutôt que d’accéder à la page de paiement. Dans tous les cas, il faut inciter les testeurs à dire tout ce qu’ils pensent et ressentent au cours du test pour ne rater aucune information clé. Cela nous permettra d’observer la façon dont ils se servent vraiment du produit et de récolter des verbatims sur leurs ressentis. C’est pour cette raison qu’en tant qu’observateur et animateur du test, il faut rester neutre pour ne pas orienter la personne dans ses actions.
L’analyse des informations récoltées permettra de faire ressortir les points de friction principaux sur l’interface et ainsi aboutir à des recommandations d’amélioration pour le produit. De plus, c’est l’occasion de se rassurer sur l’acceptation du produit auprès de ses utilisateurs et de valider certaines assertions.
Les pièges dans lesquels ne pas tomber
Il faut quand même rester vigilant lorsqu’on fait de l’UX à ne pas tomber dans le piège de considérer tels quels tous les éléments remontés par les utilisateurs. En effet, certains retours utilisateurs ne sont pas toujours bons à prendre en compte, il faut faire une sélection parmi eux et ensuite refaire des tests pour voir s’ils sont réellement partagés par d’autres. De plus, il faut bien avoir en tête que le besoin exprimé par les utilisateurs est souvent différent de leur besoin réel. Questionner une personne sur son expérience idéale n'aura que peu d'intérêt car sa réponse sera toujours trop éloignée. À l'inverse, si on lui demande de nous raconter la dernière fois où elle a réalisé l'action, cela fera ressortir des problématiques beaucoup plus concrètes. Il est donc important de réfléchir sur chacun des retours et de prioriser les plus fréquents. Cependant, les échanges avec les utilisateurs sont toujours précieux puisqu’ils sont riches en informations et permettent de prendre du recul sur son produit. Ils sont également une bonne opportunité pour avoir des avis positifs sur le fait que notre produit est apprécié à sa juste valeur !

Enfin, il est bon de savoir que nous sommes tous, en tant qu’être humains, influencés par de nombreux biais cognitifs lors de notre prise de décision. Ces biais influent sur le travail du UX designer / researcher et sur sa perception de ses utilisateurs. Il en va de même pour nos utilisateurs, il est donc important d’en avoir conscience et de les anticiper au maximum pour être capable de les éviter.